Iniciar o clonar un repositorio GIT en Linux
marzo 21, 2017
Chrome, Firefox o Internet Explorer, así usan los navegadores los europeos
julio 27, 2017¿Su página web es Responsive? ¿Sabe por qué es importante?
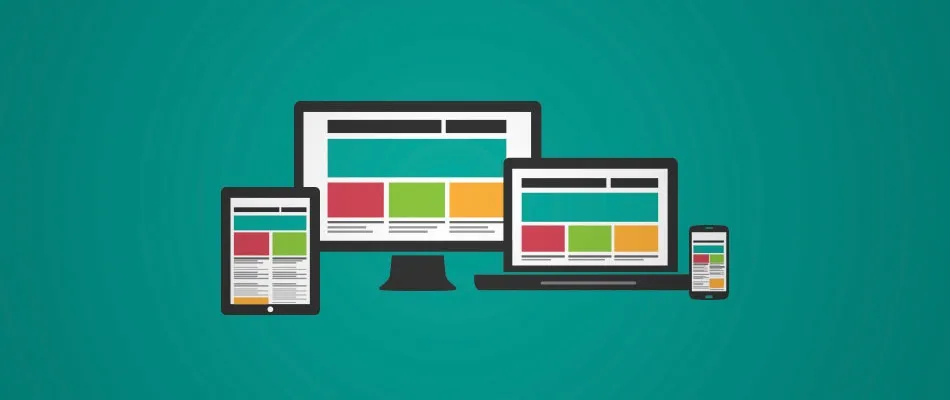
¿QUE EL EL DISEÑO RESPONSIVE O ADAPTABLE?
El diseño web responsive hace referencia a cómo se visualiza nuestra web en móviles y otros dispositivos como tablets, con un tamaño de la pantalla inferior a los estándares de los ordenadores de escritorio y portátiles.
A través de distintas técnicas de desarrollo adaptaremos dinámicamente el diseño web en función de la resolución de la pantalla del visitante, sin necesidad de tener dos sitios separados, uno para móviles y otro para escritorio, permitiendo una correcta visualización de una misma página en distintos dispositivos, desde ordenadores de sobremesa a tablets y smartphones.
¿POR QUÉ ES IMPORTANTE?
Hasta hace sólo algunos unos años era imprescindible usar nuestro ordenador para navegar por Internet. Ahora, sin embargo, encontramos multitud de dispositivos con los que podemos acceder a la red de redes: tablets, smartphones, televisores y ¡hasta frigoríficos!
La venta de tablets y smartphones ya ha superado a la de los ordenadores de sobremesa y portátiles, que unido a la mejora de las conexiones 3G y el impulso del 4G, hace que cada día se utilicen más estos dispositivos para conectarnos a Internet, suponiendo entre un 25% y un 30% del tráfico total, subiendo hasta el 35% para el comercio electrónico, según el informe de tráfico móvil elaborado por Walker Sands.
¿ESTO QUÉ QUIERE DECIR?
Sencillamente la realidad ha cambiado y día a día aumenta el número de internautas que se conectan vía móvil. Si no sabemos reconocer estos nuevos hábitos de consumo y nuestra web no se muestra correctamente en los dispositivos móviles estaremos perdiendo una parte importante de las visitas y usuarios que desean ver nuestra página y, en consecuencia, a parte de nuestros posibles clientes.
PERO, ¿CÓMO SÉ SI MI WEB ES RESPONSIVE?
En la mayoría de los casos bastará con reducir el tamaño de la ventana de nuestro navegador si accedemos a ella desde un ordenador o bien entrar directamente a la web desde un móvil o tablet.
Existen numerosas herramientas online y complementos para nuestro navegador que nos ayudarán sobre todo durante el proyecto de desarrollo. Una de ellas es el test Mobile Friendly de Google, donde bastará con introducir la dirección de nuestra página para obtener una captura. También podemos instalar alguna extensión en el navegador, como Window Resizer para Chrome.
También puedes solicitarnos un análisis gratuito de tu web y te diremos si cumple con los requisitos de un diseño web responsive, además de informarte de otros aspectos esenciales para tu página como el posicionamiento SEO, tanto desde el punto de vista técnico como de contenidos, redes sociales, etc. Solicita aquí tu análisis.
¿QUÉ PUEDO HACER SI MI WEB NO ES RESPONSIVE?
Si has realizado distintas pruebas en tu web y te has dado cuenta de que no es responsive, deberías considerar realizar una adaptación de tu web actual o crear una nueva. El diseño web responsive o adaptable te permitirá mostrar a todos los usuarios los mismos contenidos y mejorar su experiencia de navegación, al estar pensada para cada dispositivo.
En Maldon creemos que tener una web responsive es la mejor práctica posible: reduce los tiempos de desarrollo y, de igual modo, los costes asociados y nos brinda varias ventajas interesantes para el posicionamiento en buscadores (SEO). De hecho, Google recomienda el diseño responsive antes que crear una página web móvil completa, ya que la experiencia de usuario mejorará considerablemente, transmitimos una imagen consistente y evitamos posibles problemas de contenido duplicado.
Además, desarrollar una nueva web pensando desde un primer momento en el diseño responsive nos permitirá ahorrar hasta un 65% de su coste, evitando realizar una adaptación futura exclusiva para móvil.
¿QUÉ DEBO TENER EN CUENTA AL DISEÑAR MI WEB RESPONSIVE?
MOBILE FIRST
Tras este nombre sólo se esconde una filosofía de desarrollo web centrada en los dispositivos móviles y que propone que el diseño de una web se optimice desde un primer momento para visualizarse en estos dispositivos y más tarde se realice una reestructuración para resoluciones mayores.
El Mobile First, filosofía con la que desarrollamos en Maldon, nos obliga a jerarquizar el contenido y la funcionalidad evitando que más tarde surjan problemas de adaptación en pantallas pequeñas, implementando mejoras de rendimiento y eficiencia, no sobrecargando la web con elementos inútiles.
USABILIDAD
No es lo mismo navegar desde el móvil empleando distintos gestos con nuestros dedos que en el ordenador usando un ratón. Debemos tener en cuenta, los hábitos de navegación de nuestros usuarios, facilitando al usuario la interacción y que encuentren de manera fácil y rápida el contenido que quieren ver.
INTERACTIVIDAD
Junto a la usabilidad, la interactividad es una clave del diseño web adaptable. Debemos pensar, por ejemplo, en situaciones en las que situamos el ratón encima de un elemento y cómo se comportará esta animación en dispositivos móviles donde, al no existir ratón, no podemos trasladar la interacción del mismo modo que en el escritorio y, sin embargo, existen otros gestos alternativos muy comunes, como arrastrar con el dedo.
VELOCIDAD DE CARGA
Un aspecto importante a tener en cuenta es la velocidad de carga de nuestra web en los dispositivos móviles, algo de lo que ya os hablamos hace un tiempo. Y es que existe una gran diferencia en la capacidad de carga de elementos de una web si navegamos desde un ordenador o desde nuestro móvil, debido principalmente al ancho de banda, lo que provocará que en muchos casos abandonen la web antes de que se haya mostrado completamente.
Para evitar que se carguen imágenes de grandes dimensiones y vídeos, que pueden disminuir considerablemente esta velocidad, debemos emplear librerías que permitan hacer una carga condicional de determinados elementos, evitando así recursos innecesarios cuando el usuario accede desde su móvil.
WEB SEMÁNTICA
El auge del diseño web responsive ha ido de la mano de HTML5, el nuevo estándar de desarrollo web que nos permite una mayor definición de los elementos, mejorando la estructura tanto de nuestro código como de la información que brindamos a los diferentes buscadores.