
¿Eres más lento que tu página? Lee este artículo antes de julio ’18 o te pasará como a un poste
enero 25, 2018
Las novedades de Google Ads para 2019
enero 18, 2019Índice de contenidos
¿Qué son las funciones?
Las funciones son una de las bases fundamentales en las que se asienta el lenguaje Javascript. Digamos que son como cajitas donde el programador van guardando tareas o cálculos (con sus respectivos valores) que le servirán para usar en una parte concreta del código o para reutilizar tantas veces como quiera.
DEFINIR funciones versus LLAMAR funciones
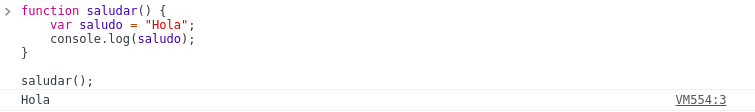
Si definimos una función NO la estamos ejecutando. Simplemente la nombramos y especificamos qué debe hacer cuando es llamada. Sólo cuando llamemos a la función, realizará las acciones especificadas con los parámetros que le hemos indicado.
¡OJO! Esto es importante porque una función siempre tiene que ser llamada dentro de su ámbito pero puede estar definida debajo de la llamada. Como en el siguiente ejemplo:
function ejemplo(x) {
return x * x
}
console.log(ejemplo(7))
SCOPE (ámbito)
Scope (ámbito) es el alcance o al área donde se puede usar una variable. Hay dos tipos: global y local.
Variable local
- Se define dentro de la función
- Afecta sólo al área de dentro
- Es accesible sólo desde dentro y esto supone que podemos declarar variables con = nombre en diferentes funciones
- Desaparece cuando finaliza la función

Variable global
- Se define fuera de la función
- Afecta a toda a la página
- Es accesible desde dentro y fuera de la función
- Desaparece cuando se sale de la página

¡OJO! A tener en cuenta:
Si asignamos un valor a una variable no declarada, se convierte en global

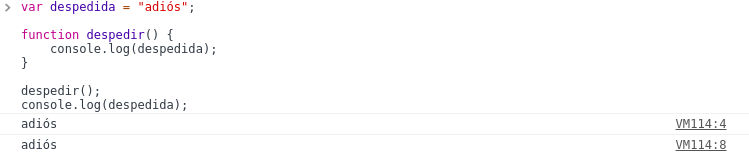
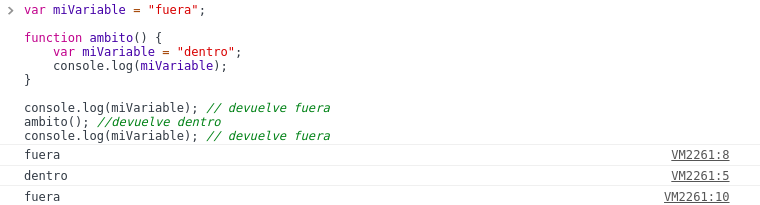
Podemos encontrarnos variables globales y variables locales con el mismo nombre como en el siguiente ejemplo:

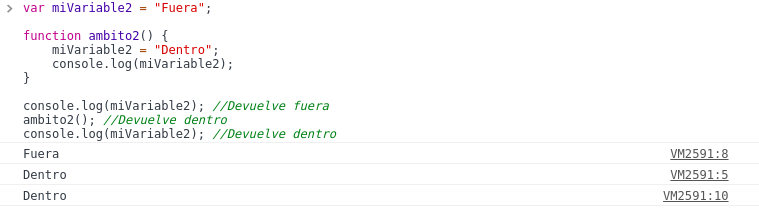
También podemos redefinir una variable global dentro de una función:

Varible LET
Hasta este momento hemos visto que con JavaScript el alcance de las variables sucede en una función y no en un bloque como ocurre en otros lenguajes, pero en 2015, con la llegada del estándar ECMAScript (nueva base para JavaScript), se creó otro tipo de variable llamada let.
La variable let vive sólo en el bloque. Un bloque es una parte del código comprendida entre curly braces {}. Esta parte del código puede incluir no sólo funciones sino también condiciones y bucles:
Ejemplo con función:

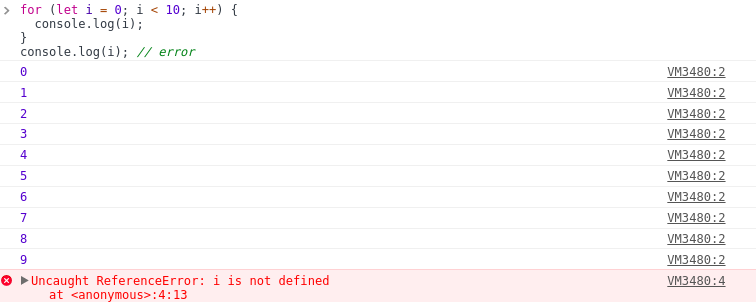
Ejemplo con bucle:

En el ejemplo del bucle, la variable i definida con let solo existe dentro del bucle, por eso el console.log de dentro imprime correctamente el valor de i mientras que el de fuera muestra un error porque la variable i no está definida.
Funciones puras y Closure
Las funciones puras son aquellas que cumplen con dos requisitos:
1. Acceden a variables de dentro y sus argumentos.
2. No deben cambiar el estado del sistema.
Las funciones closure, sin embargo, son una variante y acceden sólo a lo de dentro. Están libres de variables, lo que significa que acceden a las variables de su función padre, pero no tienen variables propias.
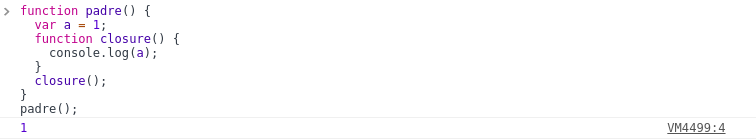
Ejemplo:

Es un modo de hacer funciones privadas, ya que su contenido no es accesible desde fuera.
Imaginemos que las funciones son como carpetas con hojas en blanco que serían las var y en el caso de las closure son como “carpetas clasificadas”, desde las que no se puede acceder desde fuera.
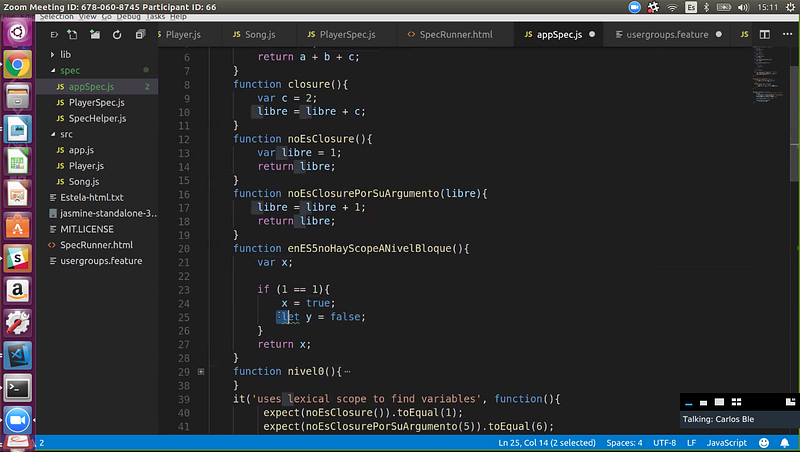
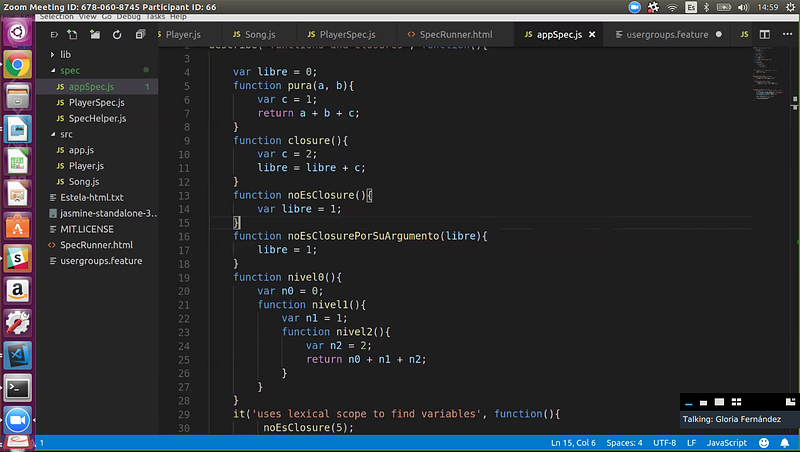
En el siguiente ejemplo podemos ver una función pura, con una función closure contenida y una última función que no es closure por su argumento. Cabe destacar que el parámetro y la variable a nivel local son equivalentes, esto quiere decir que es lo mismo definir el argumento que poner la variable dentro de la función.

A destacar: En nuestro código, cuantas más funciones puras y menos variables globales mejor porque la función pura está autocontenida y es más fácil de reutilizar.
Más info del funcionamiento de Closure en el artículo Definiendo conceptos de Closure y Scope.
Fuente: https://medium.com/@mvtercero85/funciones-l%C3%ADneas-generales-80b7aac4e56f